How Do I Send Art to Cutter Using Inkscape
Today we will show you how to crop an image in Inkscape. The procedure uses a not-destructive clipping mask applied to your paradigm with a diverseness of shapes. This characteristic is so versatile you can also crop a group of objects for creative purposes. And then let's jump in and get started.
To show how to use a clipping mask, we will use this fall watercolor clipart and a crystal SVG. Dissimilar traditional cropping, in Inscape the page isn't automatically cropped to the design. We will also show you how to fix this.
Step 1 - Use the Image Import Option
Whether opening an epitome or using drag and driblet, there is a step yous must follow showtime. This pace uses the Image Import window.
Open Inkscape, and, depending on your version, create a new document. You can go to File > Open to open the epitome. Alternatively, get to File > Import or drag and drop the epitome into Inkscape. We chose to Import the file.
When an image is pulled into Inkscape, you will get a "png bitmap image import" window. You can adjust the settings if needed merely nosotros left as is and clicked Ok.

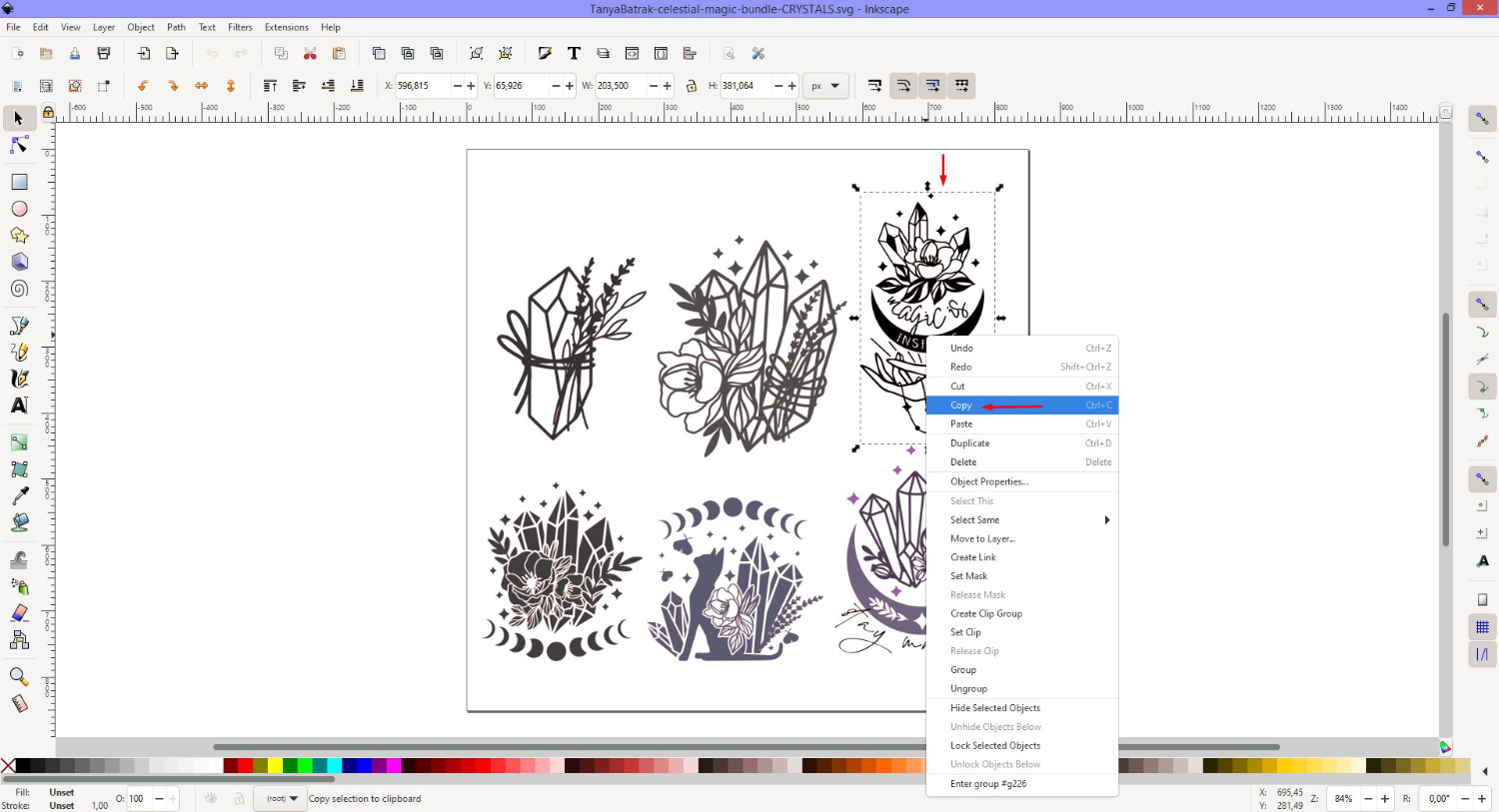
We besides opened the SVG file past going to File > Open up. Our called file consists of multiple elements in one document. Nosotros selected what we wanted then correct clicked > Copy.

Then we went dorsum over to our document with the PNG, right clicked > Paste. Now both files are in one document and both were resized to fit on the folio. If needed, be sure to check out our tutorial on how to resize an image in Inkscape.

Step ii - Crop PNG Prototype with a Shape Tool
On the left side toolbar there is a selection of shape tools to cull from. The shape of the clipping mask can exist a typical square, circumvolve or whatever shape of your choice. For the meridian PNG image we used a square.
Create a Foursquare
Now, earlier adding a foursquare, open up the Fill up and Stroke Panel. Go to Object > Fill and Stroke. And then select the Create rectangles and squares tool on the left side. While holding Ctrl, click + drag a square out over the PNG image.
Under the Fill tab, click on RGB and lower the Alpha (A) option in order to run across the prototype beneath.

Go to the Stroke Paint tab and click on the X to remove the stroke from the foursquare.
Resize the PNG Image
For this epitome, we want to keep the cute mushroom and crop out the residue. First, make sure that the foursquare is on top of the PNG image. Do this past clicking on Raise selection to top. Y'all tin can besides go to Object > Raise to Superlative.
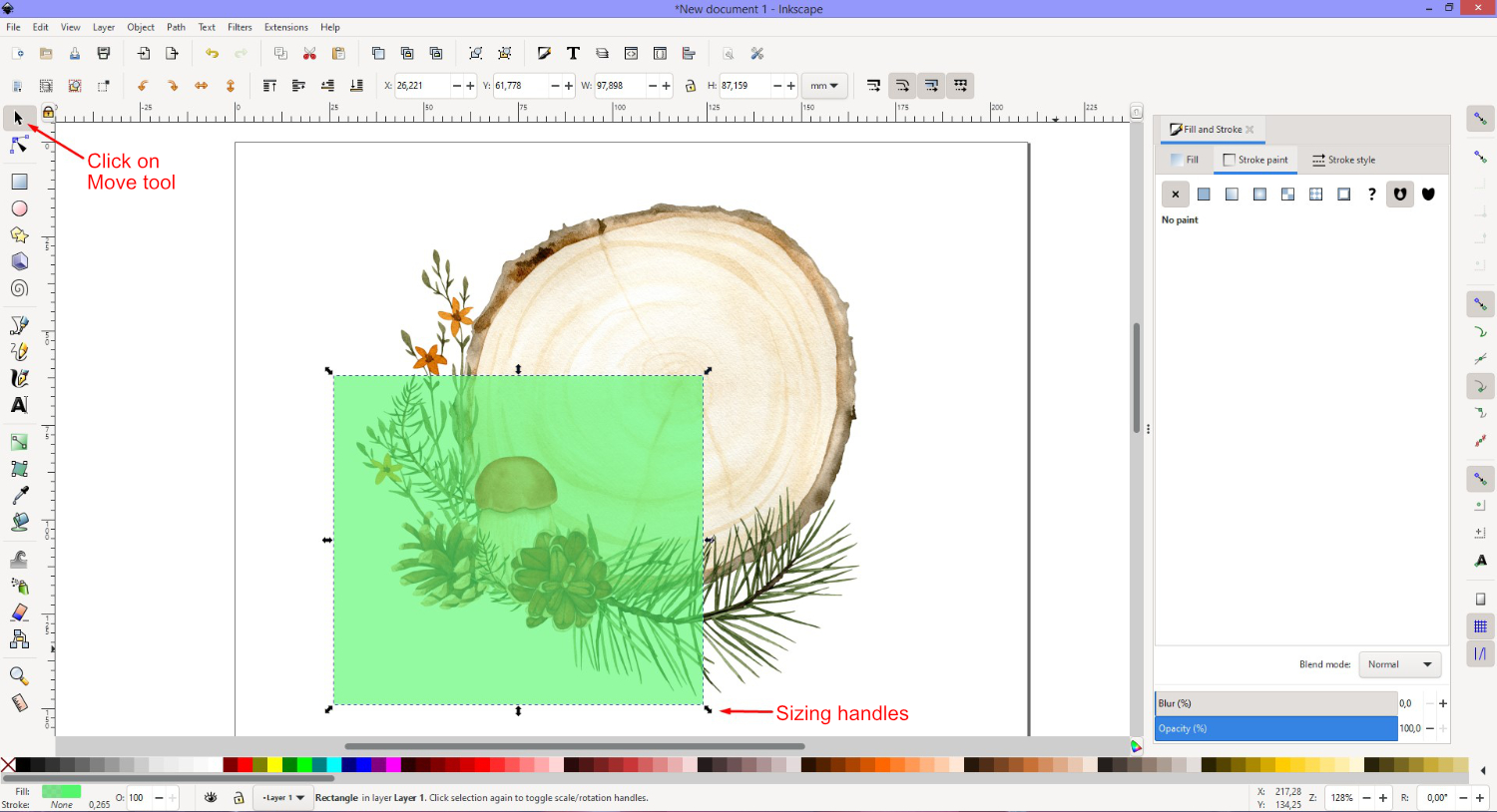
On the left toolbar, at the top, click on the Move tool then click back on the square. The sizing handles will be visible. You tin so click + elevate in to resize the foursquare. We as well repositioned information technology over the mushroom.

Crop PNG Image with Clipping Mask
Make certain to select both the PNG image and the square. And then go to Object > Clip > Fix.

You will exist left with the area that the rectangle covered as seen in the image below.

If you lot are not happy with the placement of the crop, you can disengage it. Go back to Object > Clip > Release Clip. The PNG image and square will separate and can be edited however you choose.
Step three - Ingather SVG with Bezier Bend
Shape tools can also be used to ingather a SVG file simply some elements may exist likewise shut to one another. Another pick is to ungroup the objects and move the elements around. As y'all can see in the epitome below, it tin be time consuming to select and move each one.

Draw Bezier Curve Path
For this instance we chose to utilize the Bezier Curve Tool to create a clipping mask exactly as we wanted. Click on the Bezier Bend tool to select, then click + drag your mouse to identify nodes.
Go all the way effectually the design until you come back to the start node. At present click to close the path. For this masking option, we didn't need to add a Fill.

Ingather with the Clipping Mask
Be sure to select both the SVG and the Bezier Bend path then get to Object > Clip > Set. Everything that was enclosed in the path will be kept.

Clean upwardly the Cropped Prototype
If nosotros zoom in, nosotros can meet a small-scale surface area that nosotros don't want in the cropped effect. Another area also needs to be adjusted. We tin't ungroup the SVG considering it will release and possibly lose the clipping mask.

The awesome thing nigh a clipping mask is that you can keep adjusting information technology. Become back to Objects > Clip > Release. Alternatively, right click > Release Clip.
Select the mask then click on the "Edit paths by nodes" on the left side toolbar. Y'all tin can likewise double click on the mask to activate the nodes. We then made some small adjustments so the mask wasn't overlapping on whatever part of the design.

The clipping mask was applied over again and the image beneath is the event.

Step four - Crop Multiple Objects Together
At present what if you wanted to crop multiple areas in 1 get? The clipping mask also works with more than 1 object. One of import matter to note, even though different areas are cropped, they still work together as a whole blueprint.This means that you won't be able to split them. So this optional step is more for a flake of artistic fun.
In the example below, we selected three different areas. This time we used the Create circles, ellipses and arcs tool. Call up to brand sure that all of the objects used for clipping are placed above the image or SVG.

We selected all iii of the shapes, right clicked > Group. The clipping mask volition not work unless these shapes are grouped. Side by side, we prepare the clipping mask. Here we have the effect of cropping different areas at once.

Step v - Fit Page Size to Cropped Image
Every bit mentioned before, the clipping mask only crops the epitome. The page size won't alter to fit the cropped paradigm. To fix this we need to adapt the document properties. For this stride, nosotros deleted the SVG and kept the cropped PNG.
At the top go to File > Document Properties. In the window that opens on the right, make sure that Page is selected. Become down the options until you get to "Resize folio to content". At present click on the drop arrow to open the options.

Farther down click on the "Resize page to drawing or pick". The image below shows the result of resizing the canvas to the design.

Both the PNG and SVG files were hands cropped using a clipping mask. You lot also learned how to crop a grouped selection. Since it's non-destructive, you lot can go back and tweak the mask whenever needed.
We hope that you enjoyed learning how to crop an image in Inkscape.
Source: https://designbundles.net/design-school/how-to-crop-an-image-in-inkscape
0 Response to "How Do I Send Art to Cutter Using Inkscape"
Post a Comment